 SALE
SALE
 SALE
SALE








Modello HTML Dogmilo per la cura del cane da WebrockMedia


Dentale: modello HTML per medicina, dentista e clinica odontoiatrica da NextGenerationDev

Modello di matrimonio reattivo HTML per cerimonia di matrimonio da DifferenzSystem


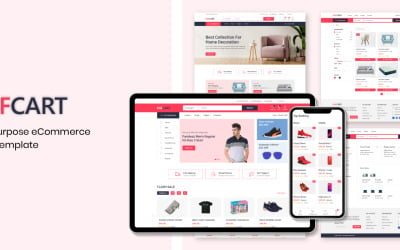
RafCart - Modello HTML Tailwind multiuso per l'e-commerce da ProgrammingKit


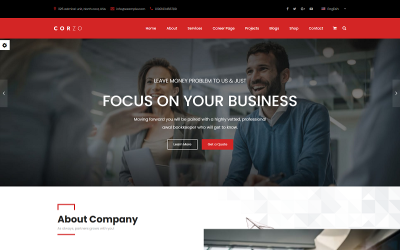
Corzo | Consulenza finanziaria-modello di sito Web HTML5 premium multiuso da AHMED_ALI_TARIQ

Idraulico - Idraulico, riparazione, costruzione Modello HTML da NextGenerationDev

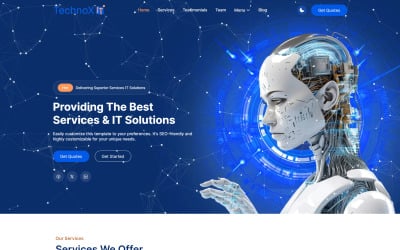
TechPro – Soluzioni IT e servizi aziendali Modello HTML5 multiuso da CodexUnicTheme


Star Pages - Pagine speciali multiuso e design per siti Web, modelli HTML, Bootstrap e temi da StarTheme



Boros: modello di reazione creativa multilingue per portfolio da Templatebytes


Modello Bootstrap di film e serie TV Gammra da LeeuCode

Olivia - Modello di sito Web per portfolio personale da CuteThemes

OddsBurg - Modello React Nextjs per scommesse sportive da LayoutPioneer

Elevare - Modello di sito Web per soluzioni IT e servizi aziendali da BarakahThemes


Infinito - Negozio di tecnologia | Modello di sito web di e-commerce multiuso | HTML: CSS Tailwind da TemplateCat


Dizil - Modello di sito Web reattivo CCTV da WPEXPERT

Medic+ Ospedali, Cliniche, Sistema di prenotazione appuntamenti medici ReactJS + Tailwind CSS + Ant Design da WebArtificer

Paintpro - Modello HTML di pittura da ByteThemes

Kadom – Modello di sito Web reattivo creativo da WPEXPERT

I migliori modelli HTML JS
Accelera il tuo sviluppo web con questa straordinaria raccolta dei modelli HTML JS più interessanti! I temi completamente compatibili con JS ti consentono di creare facilmente progetti straordinari più velocemente di prima. Con le tendenze più in voga nella costruzione di siti incluse, sarai in grado di dare vita al tuo progetto.
L'attuale libreria di temi include un'ampia gamma di design eleganti e moderni basati su JavaScript. Dimentica ore di programmazione e preparati a creare una presenza online con pochi clic. Risparmia tempo, energia e fatica: fai in modo che la tua presenza sul web si distingua dagli altri concorrenti sul mercato!
Perché hai bisogno di un modello HTML scritto in JS
I modelli HTML sono essenziali nel mondo dello sviluppo web e ora possono essere ancora più potenti con l'aggiunta di JavaScript. Con questo linguaggio puoi creare:
- una pagina web dinamica e interattiva che aiuterà i tuoi visitatori a rimanere più a lungo e a interagire con i contenuti;
- un'esperienza user-friendly che rende più facile per le persone navigare nelle tue pagine.
In altre parole, se vuoi portare il tuo sito al livello successivo senza sforzo, hai bisogno di un tema scritto in JavaScript. Questi design già pronti conferiscono al tuo sito un aspetto più professionale e semplificano la codifica.
Ora che conosciamo i vantaggi dei temi JS HTML5, approfondiamo come questo possa cambiare le regole del gioco. Il loro obiettivo principale è aiutarti ad avere un web design fluido e organizzato con linee pulite. Ciò renderà più semplice per i visitatori del tuo sito leggere e navigare da un punto a quello successivo. In particolare questi disegni hanno le seguenti caratteristiche:
- immagini di sfondo e combinazione di colori a schermo intero;
- aree di testo facilmente modificabili;
- codice leggibile formattato in div nidificati con cui è più facile lavorare.
Per questo motivo i siti con le funzionalità di cui sopra sembrano più moderni ed eleganti. Ciò può aiutarti ad aumentare la percentuale di clic ( CTR ) rendendo i tuoi clienti più felici e il tuo sito web più interessante per i visitatori.
Chi trarrà vantaggio dai modelli JavaScript HTML5?
Che tu sia uno sviluppatore web esperto che lavora per una grande azienda o un programmatore dilettante che ha appena iniziato, questi progetti ti aiuteranno a creare siti Web straordinari in pochissimo tempo. In ogni caso, sono adatti a chi vuole risparmiare tempo e fatica nella realizzazione del proprio prossimo progetto. Sono utili anche per le persone che vogliono garantire che la loro presenza online sia professionale e accattivante. Ad ogni modo, se stai cercando un modo semplice per creare il tuo sito web, non cercare oltre i modelli HTML JS.
Creazione di siti con modelli HTML solo JS
Costruire da zero un sito web basato su JavaScript può essere un processo intimidatorio. Ma se sei ben equipaggiato con la guida adeguata, non è necessario che ci vorrà molto tempo. Siamo qui per guidarti attraverso i cinque passaggi essenziali per creare un sito web che avrà sicuramente un'interfaccia utente e una UX davvero fantastiche!
- Scegli il tema HTML JS corretto per il tuo progetto e scaricalo effettuando un acquisto una tantum (licenze personali e commerciali) o un acquisto basato su abbonamento (l' abbonamento og体育首页ONE ).
- Personalizza il layout, i colori, i caratteri e il contenuto.
- Struttura e dai uno stile alle tue pagine utilizzando HTML e CSS e aggiungi elementi interattivi personalizzati utilizzando JavaScript, se necessario.
- Testa ed esegui il debug del tuo codice.
- Lancia il tuo sito online e inizia a promuoverlo su Internet ( SMM , SEO , ecc.).
Domande frequenti sui modelli HTML JS
Come vengono utilizzati i modelli JS HTML nello sviluppo web?
Sono un modo efficace per accelerare il processo di sviluppo web. Consentono agli sviluppatori di creare rapidamente pagine Web dinamiche dall'aspetto eccezionale e facili da mantenere. Puoi utilizzare i temi per vari scopi, dalla creazione di pagine di destinazione alla creazione di interfacce utente interattive.
Quanto costano i modelli JS HTML?
Il loro costo parte da $ 13 e varia a seconda della licenza . Generalmente, una licenza commerciale è 1,5 volte più costosa di una licenza personale. Tuttavia, consente di utilizzare un modello per cinque progetti invece di uno, come fa la licenza personale.
Qual è la differenza tra temi CSS e JS?
Sia CSS che JavaScript aggiungono stile e funzionalità e danno vita alle pagine web. In particolare, i CSS controllano l'aspetto della tua pagina, mentre JavaScript fornisce elementi interattivi come animazioni, moduli, ecc.
È disponibile un tutorial per l'utilizzo dei temi HTML5?
La buona notizia è che i creatori di temi HTML5 sono sempre un passo avanti. Forniscono istruzioni chiare e dettagliate (documentazione) su come utilizzare le risorse. Ciò semplifica l'installazione e l'utilizzo dei propri prodotti, consentendo agli utenti di creare straordinari siti Web in un attimo!