




Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix


Flex-IT | Servizi aziendali e soluzioni IT Modello di sito Web reattivo HTML5 multiuso da AminThemes



Gravità - Modello HTML multiuso da GWorld
 SALE
SALE





 SALE
SALE
Modello HTML5 multiuso Ailata grande da DreamIT










 SALE
SALE
NewsZ - Modello di sito Web HTML per giornali, blog, riviste, gallerie fotografiche, videogallerie e riviste da MhrTheme





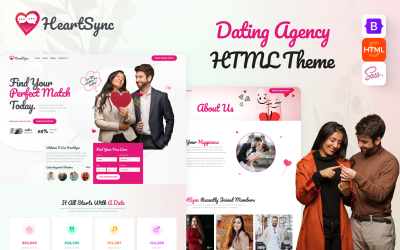
HeartSync - Modello HTML per sito di incontri da uiparadox




I migliori modelli HTML di Google Maps
Ogni prodotto su Templateog体育首页 è unico. Ha il proprio insieme di caratteristiche tecniche. Questa selezione sopra mostra eccellenti modelli HTML di Google Maps adatti a qualsiasi sito creato sulla base di HTML. Sono belli, alla moda ed eleganti. I design aggiungono fascino e unicità al tuo negozio online o al tuo sito web. Dopotutto, pur essendo uno dei numerosi acquirenti, ottieni un enorme arsenale di impostazioni per creare uno stile unico per il tuo progetto. In questo modo ottieni l'unicità. Ti consigliamo di familiarizzare con le informazioni contenute in questo materiale e iniziare a scegliere.
Chi ha bisogno di modelli HTML con funzionalità di Google Maps
Questi prodotti sono bellissimi design già pronti per il tuo sito da uno sviluppatore web ben qualificato. Vedi i cambiamenti in meglio subito dopo l'installazione. Successivamente, puoi modificare l'aspetto e aggiungere nuovi contenuti alle sezioni.
Come vedi, questa raccolta di temi ha una caratteristica comune: la presenza di un Google Maps . Chi ha bisogno di questa funzione:
- Servizi di consegna. In questo modo mostri la posizione dei tuoi uffici.
- Catene di ristoranti. Metti la posizione dei tuoi stabilimenti alimentari in modo che i potenziali visitatori possano trovare rapidamente la strada per il tuo bar.
- Grandi produttori e aziende. Le persone devono conoscere l'ubicazione dell'ufficio dell'azienda. Questa cosa crea fiducia in te come azienda. Dopotutto, non nascondi dove sei e sei pronto a ricevere clienti in qualsiasi momento.
- Catena di negozi. Per lo stesso motivo dei ristoranti, anche i negozi devono mostrare alle persone i loro indirizzi.
L'elenco dei potenziali acquirenti di questi prodotti cresce ogni giorno. Dopotutto, con l'aiuto dell'apertura agli acquirenti, crei un rapporto di fiducia reciproca.
Vantaggi dei modelli HTML di Google Maps
Se hai intenzione di acquistare temi con questa funzione, sarai sicuramente interessato a conoscerne le altre caratteristiche. I nostri clienti adorano questi prodotti per le seguenti caratteristiche:
- Layout di pagina reattivi. Subito dopo l'installazione del prodotto, il sito web o negozio online e le sue sezioni diventano flessibili e si adattano correttamente a qualsiasi dimensione del dispositivo.
- SEO friendly. A tutti piace questa funzione. Dopotutto, ogni azienda cerca di arrivare in cima ai risultati di ricerca. La funzione ti aiuta a raggiungere la valutazione più velocemente.
- Multivaluta e multilinguismo. Hai bisogno di opzioni per il pagamento online e la traduzione in diverse lingue se vuoi fare trading in tutto il mondo.
- Installazione con un clic.
- Retina pronta . I gadget di Apple e molte altre aziende hanno schermi unici con una maggiore densità di pixel. Di conseguenza, le tue pagine devono diventare Retina Ready per evitare di vedere punti sfocati anziché immagini.
- Ampie istruzioni. I manuali hanno descrizioni comprensibili, anche per i principianti.
- Aggiornamenti costanti. Non vedrai questa funzione in prodotti simili gratuiti. Dopotutto, gli sviluppatori web di layout gratuiti hanno bisogno di più risorse per questo. Tuttavia, i temi a pagamento sono costantemente supportati e aggiornati. Questo punto consente di lavorare senza guasti.
Troverai queste e altre caratteristiche nella descrizione di ogni prodotto. L'elenco delle caratteristiche può variare a seconda dello sviluppatore web e del costo del suo servizio.
Come scegliere i temi HTML
Innanzitutto, pensa a quanto ti è piaciuto l'aspetto alla prima visione della demo. Molto probabilmente, i visitatori del tuo sito avranno la stessa sensazione.
In secondo luogo, leggi attentamente la descrizione. Sarebbe bello se il prodotto avesse Retina pronto, diverse valute tra cui scegliere, un layout reattivo e altre funzionalità essenziali per te.
In terzo luogo, ricorda i bonus. Spesso gli sviluppatori web aggiungono qualcosa come regalo per aumentare il valore del loro layout. Questi regali possono essere supporto gratuito, immagini aggiuntive, plug-in, icone vettoriali e altro.
Domande frequenti sui modelli HTML di Google Maps
Esiste il supporto per i modelli HTML di Google Maps?
Sì, i clienti ricevono assistenza gratuita per sei mesi.
Perché i modelli HTML di Google Maps a pagamento sono migliori di quelli gratuiti?
Sono più avanzati nel design e sembrano il più moderni possibile. Inoltre, tutti i modelli hanno istruzioni individuali che spiegano molte impostazioni e problemi di installazione. Potresti anche ottenere bonus come aggiornamenti costanti, immagini, icone, grafica aggiuntiva e altro.
Come ottenere uno sconto sugli argomenti?
Ricorda che il design del sito web è una questione responsabile. È meglio scegliere un aspetto basato non sullo sconto ma su quanto ti sta bene. Da parte sua, Templateog体育首页 garantisce di inserire sul mercato solo i design più attraenti a un prezzo accettabile. Vuoi vedere prodotti scontati? Li abbiamo. Si prega di visitare la nostra sezione di vendita . Inoltre, presta attenzione al pacchetto mensile di MonterONE , se hai bisogno di scaricare spesso disegni per il sito Web , risorse grafiche per gestire più progetti.
Come modificare i modelli?
Per questo, gli sviluppatori web ti forniscono istruzioni speciali. Descrive come e in quale ordine effettuare le impostazioni. Visita la nostra sezione servizi per ottenere aiuto.