




Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix


Flex-IT | Servizi aziendali e soluzioni IT Modello di sito Web reattivo HTML5 multiuso da AminThemes
 SALE
SALE
Varsity: modello di sito Web HTML didattico per scuole, college, università, LMS e corsi online da MhrTheme



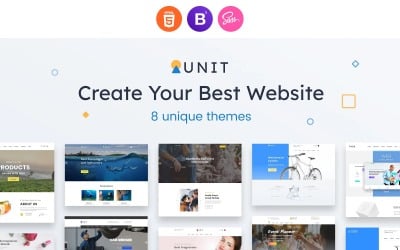
Gravità - Modello HTML multiuso da GWorld


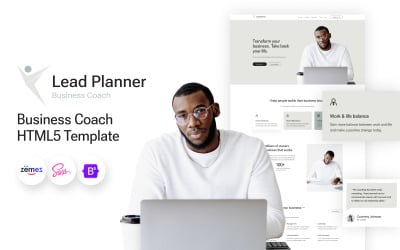
Flynow: modello HTML reattivo per la prenotazione di biglietti aerei e la pianificazione del viaggio da uiparadox




DriveLux - L'elegante modello HTML per autonoleggio / concessionario auto - Guida con stile da uiparadox

Vivid - Modello di sito Web HTML per hub di intrattenimento in streaming di anime e film da uiparadox

 SALE
SALE
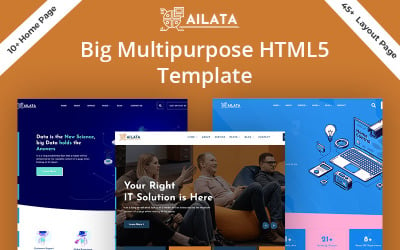
Modello HTML5 multiuso Ailata grande da DreamIT














 SALE
SALE
NewsZ - Modello di sito Web HTML per giornali, blog, riviste, gallerie fotografiche, videogallerie e riviste da MhrTheme


I migliori modelli jQuery HTML
Hai già avuto problemi con il codice e ti piacerebbe creare siti Web completi in un istante? Non cercare oltre: hai appena trovato il modo più semplice per creare pagine Web interattive! Con la raccolta di modelli jQuery HTML premium, puoi creare siti come nessun altro, con un design impeccabile e una tecnologia all'avanguardia. I temi sono così flessibili che puoi utilizzarli per siti Web dinamici basati su AJAX e qualsiasi altra cosa che richieda la potenza di jQuery.
I siti realizzati con questi design reattivi sono facili da modificare e funzionano bene su tutti i dispositivi e browser. Sono anche ottimizzati per i motori di ricerca. Tutti i modelli forniscono molte funzionalità che ci si aspetta da un sito Web moderno. Poiché questi layout sono completamente personalizzabili, puoi utilizzarli per creare qualsiasi tipo di sito web a cui puoi pensare.
Perché hai bisogno di modelli jQuery per siti web
L'utilizzo di temi realizzati con jQuery è il modo più semplice per creare un sito Web che abbia un bell'aspetto e funzioni bene. Siamo consapevoli che le aziende devono avere una presenza sul Web orientata ad attrarre i clienti che stanno cercando di raggiungere. Questo viene fatto pur offrendo all'utente un'esperienza interessante e coinvolgente. L'uso dei modelli jQuery HTML5 consente il rapido sviluppo di siti Web moderni, reattivi ed esteticamente gradevoli con il minimo sforzo, perfetto per coloro che non hanno il tempo o il budget per creare qualcosa da zero.
I vantaggi che ottieni:
- Con questi campioni, un sito Web ha un aspetto professionale.
- Sono progettati pensando alle ultime tendenze del web.
- Sono reattivi, ottimizzati per i dispositivi mobili e ottimizzati per la SEO.
- Puoi usarli per creare un sito accattivante che attirerà più traffico.
- I bellissimi elementi dell'interfaccia utente incorporati faranno risaltare il tuo sito web tra gli altri.
Chi trarrà vantaggio dai modelli di siti Web jQuery HTML?
Che ci crediate o no, tutti trarranno vantaggio da questi temi: piattaforme di e-commerce, blog, siti di prenotazione, biglietti da visita, siti Web personali e persino portali di notizie. Quindi, se desideri mostrare i tuoi servizi, prodotti e altre offerte tramite i modelli HTML jQuery, puoi farlo anche tu. Quindi, sono ideali per l'allestimento di un negozio online o la creazione di un portfolio per mostrare il tuo lavoro.
Inoltre, non importa quale sia la tua nicchia:
- tecnologia;
- servizio di ristorazione;
- formazione scolastica;
- moda;
- immobiliare;
- medicinale;
- elettronica;
- progetto;
- automobili;
- animali;
- divertimento;
- Home decor;
- belle Arti;
- bellezza;
- ecc., ecc., ecc.
I temi includono anche molte funzionalità che ti consentono di presentare i tuoi contenuti in modo accattivante. Ad esempio, puoi creare un effetto di presentazione per le anteprime dei post del tuo blog. Non solo, ma sono anche utili per inquadrare qualsiasi tipo di contenuto. Puoi anche utilizzare effetti e animazioni CSS3 per attirare l'attenzione su determinate sezioni ed elementi.
Come costruire un sito Web con un tema HTML5 jQuery
Se stai cercando di costruire il tuo sito web con un tema web basato su jQuery, dovresti conoscere le basi di come funziona.
- Innanzitutto, scarica tutto il software consigliato dall'autore. Nella pagina del tema troverai un elenco di requisiti.
- Assicurati di avere un account di hosting su un server affidabile. Ti consigliamo di scegliere tra questi fornitori a seconda dello scopo (per una piccola impresa, un negozio online, un blog o prestazioni elevate).
- Installa il modello.
- Personalizza il tuo design. Questo vale per le impostazioni di navigazione, ricerca, animazione, modulo e-mail, logo, effetti, componenti, moduli, ecc.
- Crea contenuti per le pagine e configura tutte le loro funzionalità.
- Inizia a promuovere il tuo progetto sui motori di ricerca e sui social network .
Domande frequenti sui modelli jQuery HTML
Quali sono le caratteristiche principali dei template HTML jQuery?
Sono facili da personalizzare e possono essere utilizzati su qualsiasi tipo di dispositivo: un desktop, un tablet o un telefono cellulare. Ci sono anche Google Maps, menu a discesa, scorrimento parallasse e griglie/riquadri della galleria utilizzati per aggiungere più interattività alle pagine.
Quali sono alcuni esempi di modelli jQuery HTML?
Starbis è un tema multiuso che offre più di 30 demo per soddisfare le tue esigenze. I professionisti IT apprezzeranno Techno. Se sei un'organizzazione di crowdfunding, dai un'occhiata a XFund. Se sei un sito web di prenotazione o prenotazione, allora Bilury Gallery è la tua soluzione.
Quanto costano i template HTML jQuery?
Non esistono soluzioni valide per tutti che si adattano al budget di tutti. I prezzi variano in modo significativo a seconda di quante caratteristiche ha un prodotto. Il prezzo dipende anche dal fatto che si tratti di un acquisto una tantum ($ 10–$ 200) o di un abbonamento.
Pagherò un extra?
È previsto un costo di gestione aggiuntivo di $ 1 o $ 2 per gli acquisti una tantum.