



Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix


Gravità - Modello HTML multiuso da GWorld



Flynow: modello HTML reattivo per la prenotazione di biglietti aerei e la pianificazione del viaggio da uiparadox

Vivid - Modello di sito Web HTML per hub di intrattenimento in streaming di anime e film da uiparadox

 SALE
SALE
Varsity: modello di sito Web HTML didattico per scuole, college, università, LMS e corsi online da MhrTheme








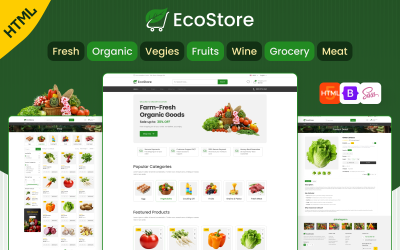
EcoStore - Modello di sito Web HTML per negozio di alimentari online e alimenti biologici da uiparadox


GamerX - Modello HTML di gioco multiuso | Negozio di giochi | Giocatori, streamer online e blog di giochi da uiparadox



 SALE
SALE


 SALE
SALE

Astro: scatena le intuizioni cosmiche con un tema HTML per gli appassionati di astrologia da uiparadox
 SALE
SALE
NewsZ - Modello di sito Web HTML per giornali, blog, riviste, gallerie fotografiche, videogallerie e riviste da MhrTheme



Pet Haven – Servizi di cura degli animali, modello di sito Web HTML 5 per negozi di animali da uiparadox



I migliori modelli HTML per i membri del team per la tua nuova risorsa
Avviare una nuova attività richiederà molta energia. E per costruire un team efficace, devi avere capacità manageriali. Se la tua agenda è troppo fitta e hai molto di cui preoccuparti, scarica i modelli HTML dei nostri migliori membri del team per creare una nuova risorsa per creare una risorsa personalizzata.
Funzionalità dei modelli HTML dei membri del team
Funzionalità come scorciatoie da tastiera personalizzabili e tempi di caricamento rapidi rendono più facile portare a termine il lavoro e risparmiare tempo. Di seguito sono riportate alcune altre caratteristiche essenziali del modello HTML dei membri del team:
- Asset progettati professionalmente.
- Compatibile con tutti i browser.
- Codice HTML5 e CSS3 facilmente personalizzabile.
- Varietà di disegni di layout.
- Codifica adatta ai motori di ricerca.
- Integrazione con i più diffusi sistemi di gestione dei contenuti.
- Supporto per Google Maps, font e altri servizi di terze parti .
Ecco alcune altre funzionalità che potresti trovare interessanti:
- Design reattivo. I modelli di siti Web del team sono progettati per adattare automaticamente i tuoi contenuti in modo che abbiano un bell'aspetto su tutti i dispositivi.
- Facile da personalizzare ti consente di aggiungere o rimuovere elementi e personalizzare colori, tipi di carattere e stili.
- Compatibile con più browser. I modelli di team HTML sono progettati per funzionare con tutti i browser Web più diffusi.
- I modelli di pagina del team HTML supportano più lingue.
- L'HTML del modello di squadra include un generatore di moduli per aggiungere rapidamente moduli alle tue pagine. Ha un'interfaccia utente pulita e intuitiva.
- I temi forniscono supporto integrato per i pagamenti online, consentendo ai tuoi clienti di pagare con carta di credito, PayPal o altri metodi di pagamento.
- I modelli di siti Web dei membri del team offrono una facile integrazione con i siti di social media come Facebook, Twitter e Instagram, in modo da poter promuovere facilmente le tue pagine.
Chi può trarre vantaggio dall'utilizzo dei temi HTML dei membri del team
Questi temi forniscono un'interfaccia chiara, semplice e intuitiva per la gestione e l'organizzazione dei dati. I modelli Team HTML potrebbero essere utili per una vasta gamma di consumatori, tra cui:
- Sviluppatori web.
- Designer grafici e UX/UI.
- Amministratori di sistema.
- Ingegneri del software.
- Amministratori di database.
- Ingegneri di garanzia della qualità.
- Scrittori tecnici.
- Capi progetto.
- Ingegneri di rete.
Suggerimenti per l'utilizzo dei modelli HTML dei membri del team
Un grande tema dovrebbe anche essere personalizzabile, così puoi renderlo tuo. Dai un'occhiata a questi suggerimenti per rendere il tuo sito più attraente per i clienti:
- Creiamo un design reattivo, modulare, materiale, basato su scheda, a schermo diviso e incentrato sui contenuti.
- Uso di FlexBox. Innanzitutto, devi includere la configurazione CSS nell'asset. Quindi, puoi utilizzare le proprietà e i valori di Flexbox per creare un layout che può essere facilmente regolato con poche righe CSS.
- Uso di animazioni, icone e simboli. Vengono utilizzati per migliorare la grafica, evidenziare parti importanti della pagina e renderla più accattivante. Le animazioni possono essere utili da aggiungere durante il caricamento di una risorsa o quando un utente interagisce. Le icone possono essere utilizzate come pulsanti o collegamenti per portare il cliente in un'altra parte di una pagina diversa. I simboli possono essere usati come decorazioni o per illustrare la risorsa.
Modelli HTML dei membri del team: video
Domande frequenti sui modelli HTML dei membri del team
Ho bisogno di competenze di codifica per modificare i modelli HTML dei membri del team?
No. Se non hai alcuna esperienza di programmazione, puoi comunque farcela. Ma sarà fantastico se conosci l'HTML.
I modelli HTML dei membri del team sono SEO-friendly?
Sì. I modelli di pagina del team del sito Web sono progettati per aiutare le tue risorse a posizionarsi più in alto nei risultati dei motori di ricerca. I temi offrono una facile integrazione con Google Analytics per aiutarti a monitorare e analizzare le prestazioni.
Come modificare i modelli HTML dei membri del team?
Personalizza i colori e i caratteri per abbinarli all'estetica del tuo marchio. Ecco i passaggi per modificare:
- Apri gratuitamente il modello del sito web del tuo team in un editor di testo.
- Acquisisci familiarità con i tag e gli attributi HTML.
- Identifica gli elementi della pagina che desideri modificare.
- Regola i tag e gli attributi HTML per modificare l'aspetto degli elementi.
- Salva il file HTML modificato.
- Apri il foglio di stile per il modello.
- Identifica le classi relative agli elementi che hai modificato.
- Regola il foglio di stile in modo che corrisponda alle modifiche apportate.
- Salva il foglio di stile modificato.
- Visualizza in anteprima il risultato finale in un browser web.
Di quale hosting ho bisogno per i modelli HTML dei membri del team?
Senza hosting , non sarai in grado di avviare un sito web. Si consiglia di scegliere Bluehost, Hostpapa, SiteGround, Scalahosting.