Responsiva mallar och responsiva designs från Templateog体育首页
Responsiva webbplatsmallar är väl lämpade för de utvecklare som föreställer sig att de har både flytande bredd och anpassningsbar webbplats som tillgodoser alla möjliga skärmupplösningar. Detta innebär att varje enskild responsiv mall sömlöst tjänar olika medieformat och enheter som människor använder för att komma in på webbplatsen som är baserad på denna mall.Templateog体育首页 producerar responsiva webbdesignmallar som var och en har 4 primära layoutalternativ och ett gäng ytterligare. Så för att korrekt svara på mediet som används för att visa dem, blir mallarna flytande och anpassar sig lätt till webbläsarens bredd. För att degradera perfekt ner till mindre skärmstorlekar använder responsiva mallar ändrade teckenstorlekar, navigeringsmeny, kolumner, textblock och bilder som skalar och ändrar deras position. För att se de responsiva designerna i aktion, kolla in mallarnas livedemos och lek med webbläsarfönstrets bredd.
Genom att testa en gratis bootstrap-mall kan du se vad som finns inuti mallpaketet för den givna produkttypen. Om du gillar hur produkten presterar, kanske du vill titta på Templateog体育首页s butik för en tillgänglig premiummall av detta slag.
Om du vill lära dig mer om RWD, se denna interaktiva guide för responsiv webbdesign ombord. Du hittar all viktig information säkerhetskopierad med artiklar, gratis PDF-böcker, Google-rekommendationer, tillsammans med några verktyg, plugins och användbara handledningar.
10 bästa responsiva webbplatsmallar
| Mallnamn | Nyckelfunktioner | Antal nedladdningar | Kosta |
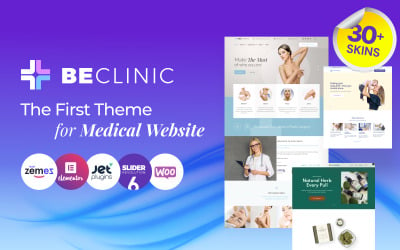
| BeClinic - Multipurpose Medical WordPress Theme | Flera förbyggda skal Olika sidmallar Byggd med Elementor Helt animerad revolutionsreglage Ett stort antal förinstallerade plugins | 74 | |
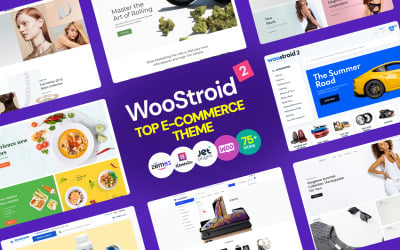
| Monstroid - Bästa WordPress-mallen | 55+ kraftfullt designade malluppsättningar Optimerad källkod Exempel på datainstallationsprogram Visuell redaktör Långsiktigt stöd | 83 | |
| Intensiv mångsidig webbplatsmall | Trendig och stilren design Novi visuella sidbyggare Intensivt UI-kit Smidig parallaxrullning Dedikerad support | 61 | |
| Imperion - Multipurpose Corporate WordPress Theme | Bygg med Elementor SEO-vänlig WPML-klar Paket med bonusbilder Livstidsstöd | 74 | |
| Hazel - Rent minimalistiskt mångsidigt WordPress-tema | Massor av färdigbyggda vackra sidor Sticky navigering Revolutionsreglage ingår Retina redo Obegränsade färger och stilar | 98 | |
| Tripster - Resebyrå Modern Elementor WordPress-tema | Byggd med Elementor Jet-plugins inkluderade Installera med ett klick Bonus högkvalitativt bildpaket Väl dokumenterat | 82 | |
| Eveprest - Multipurpose Website Mall | Multifunktionell lösning Flera layouter för varje ämne PrestaShop-privilegium 30+ exklusiva JX-moduler Informativ dokumentation | 168 | |
| Hus - Modernt och minimalistiskt byggprojekt Webbplats WordPress-tema | Minimalistisk layout Exempel på datainstallationsprogram SEO-vänlig kod WPML-klar Långsiktigt stöd | 54 | |
| Innomerce - Business Multipurpose Minimal Elementor WordPress-tema | Iögonfallande sidor för alla tillfällen Google-fonter integrerade WordPress Live Customizer Giltig och ren HTML-kod Bonusbilder | 74 | |
| BuildWall - Byggföretag Multipurpose WordPress Theme | Perfekt lösning för byggföretag 11 fantastiska demos Jet plugins ingår 30 anpassade sidor 3 blogglayouter | 85 |
Templateog体育首页s responsiva webbmallar
Nyckelpunkten med vår responsiva design är att de tillsammans med implementering av mediafrågor har en specifik typ av adaptivt rutnät och flexibla bilder.
De rymmer det interna innehållet inklusive teckensnittsstorlekar, bilder som skalar och ändrar deras position, navigeringsmeny, kolumner, formulär och utvalda innehållsblock som för att försämras perfekt ner till mindre skärmstorlekar ofta blir en kolumn som staplas vertikalt på ovanpå varandra.
Med dessa responsiva mallar kan du snabbt få igång ditt projekt och byta över din webbplats till en helt ny flytande design. Välj bland de tillgängliga responsiva webbmallarna och få din webbplats visad på ett sätt som passar bäst för dina webbplatsbesökares beslut. Du kan också se mallarna i olika fönsterstorlekar och på olika enheter för att se dem i aktion. Om du letar efter e-postmallar för nästa personliga eller affärsmässiga e-postkampanj, var mer uppmärksam på partiet med responsiva nyhetsbrevsmallar för e-post. Du kan också granska samlingen av fantastiska responsiva nyhetsbrevsmallar för e-post för att hitta de senaste objekten som kommer att återges vackert i alla moderna e-postklienter.
Responsiv webbdesign
Om du ska ta itu med konceptet responsiv webbdesign bör du förstå att det handlar om att anpassa layouten på webbplatsen för att passa olika skärmupplösningar. Det räcker inte längre att bygga pixelperfekt webbplats med standard fast bredd. För att möta dagens krav måste din webbplats ha en flexibel layout som skalas sömlöst för att passa olika webbläsarbredder.
Hur är det mojligt? Tja, det har blivit verkligt med CSS-mediefrågor som kan indikera vilket medium som används för att visa det, testa vilken upplösning skärmen har och visa en viss webbplatslayout i enlighet därmed. Vad det ger dig är en möjlighet att designa din webbplats för webbläsare av alla storlekar. Men att bara vara designkunnig räcker vanligtvis inte för att skapa en responsiv webbplats. Du bör förstå responsiva CSS-ramverk och veta hur du implementerar flytande rutnät och flexibla bilder i din webbplatsstruktur.
Templateog体育首页 kan hjälpa dig att skapa responsiv webbdesign med lätthet. Vi föreslår responsiva webbplatsmallar med flytande layouter som kan användas för olika medieformat inklusive smartphones, surfplattor, netbooks, bärbara datorer och stationära bildskärmar. Du behöver inte bygga flera webbplatser för olika typer av skärmupplösningar; istället kan du använda en av dessa responsiva mallar som redan har flera layoutversioner. Våra responsiva webbmallar är redo att anta oavsett ditt innehåll eller din stil. För att välja bland de mest populära föremålen, kolla gärna in samlingen av förstklassiga responsiva Joomla-teman . När du har valt den mall du gillar, skala dess livedemo i ditt webbläsarfönster och se hur konceptet med responsiv design fungerar.
Om du planerar att lansera en responsiv onlinebutik, kolla in vår samling av responsiva e-handelsmallar .
Hur du gör din webbplats responsiv med Elementor Page Builder
Om du någonsin frågat "Hur gör jag min webbplats responsiv med Elementor?" då är denna handledning för dig. Besök Elementor Marketplace för att få fantastiska teman, mallar och tillägg: http://a2r3.59shoushen.com/elementor-marketplace/ Hur gör du din webbplats responsiv för Elementor Builder? Efter att ha sett den här lättanvända handledningen kommer du att kunna göra din webbplats responsiv. Besökare kommer alltid att få den bästa möjliga användarupplevelsen. Denna handledning är helt tillägnad utmaningen att vara lyhörd för Elementor-byggaren. Det är fokuserat på Elementors responsiva problem. Hur gör man webbsidan responsiv? En responsiv webbplats innebär att den kan anpassa sitt innehåll (bilder) för att matcha olika skärm- eller webbläsarfönsterstorlekar. Därför kommer en besökare alltid att se rätt innehåll. Bilder kommer inte att klippas där de inte ska vara och texten kommer att stanna på samma plats. Den här handledningen visar hur du skapar en responsiv WordPress-webbplats med Elementor och vilka problem du kan behöva hantera. Elementor är en flexibel WordPress-sidbyggare och den kan hjälpa dig att få din webbplats att se modern ut. Den Elementor-tillverkade responsiva webbplatsen kommer att renderas korrekt på olika skärmstorlekar. De viktigaste punkterna i denna videohandledning är: Hur man justerar egenskaperna för widgets och textelement för mobila enheter. Hur man flyttar och ändrar storlek på kolumner. Hur man döljer widgets, kolumner eller sektioner för vissa enheter. Hur man hanterar den övervunna positionen. Hur inline width kan hjälpa dig att skapa en flexibel mobillayout Det finns många utmaningar när du skapar en responsiv webbplats. Det är viktigt att förstå vikten av responsiv design. Du behöver veta hur du löser olika responsiva designrelaterade utmaningar. Nuförtiden använder människor olika enheter för att komma åt webbplatser och du måste vara säker på att din webbplats ser korrekt ut oavsett vad dina besökare använder. Det påverkar användbarheten av din webbplats.
Vanliga frågor om responsiv webbdesignmall
Vad är en responsiv webbplatsmall?
En responsiv webbdesign (mall) är en design av webbsidor som ger korrekt visning av din webbplats på vilken enhet som helst – datorer, surfplattor, telefoner etc., och anpassar sig till valfri skärmupplösning automatiskt. 100 % responsiv mall optimerar din webbplats helt och den ändras automatiskt beroende på vilken enhet du surfar på webbplatsen från. Webbplatsen ändrar alla storlekar på bilder, moduler, menyalternativ, etc.
Är en responsiv design ett måste idag? Är det så viktigt?
Google ger företräde till webbplatser optimerade för mobila enheter om användaren anger frågor från en telefon eller surfplatta. Detta innebär att användaren först och främst får webbplatser med en helt responsiv design eftersom de är mycket bekvämare. Majoriteten av besökarna är unga och medelålders som har surfplattor och telefoner från vilka de surfar på nätet. Responsiv design är ett måste idag om du vill öka din trafik och växa ditt företag.
Vilka är de tre huvudkomponenterna i responsiv design?
Responsiv webbdesign består av följande tre huvudkomponenter:
- Tomten ska byggas med en flexibel rutnätsgrund.
- Bilder som införlivas i designen måste själva vara flexibla.
- Olika vyer måste aktiveras i olika sammanhang via mediefrågor.
Finns det någon skillnad mellan en responsiv design och en adaptiv?
Responsiva webbplatser och adaptiva webbplatser är samma eftersom de båda ändrar utseende baserat på webbläsarmiljön och enheten de visas på. Där responsiv design förlitar sig på att ändra designmönstret för att passa de fastigheter som är tillgängliga för den, har adaptiv design flera fasta layoutstorlekar. När webbplatsen upptäcker tillgängligt utrymme väljer den den layout som är mest lämplig för skärmen. Responsiv design är fortfarande det "traditionella" alternativet och är fortfarande det mer populära tillvägagångssättet hittills.